How to Tag Photos in WordPress
* Updated: September 7, 2022
Images draw a reader in. Words tell the story but pictures speak where words cannot. It’s that whole “a picture says a thousand words” mantra: It’s true. It is also true that, as a blogger, there are specific ways to tag your photos, paying special attention to the tags on images in each photo. Do you properly tag photos in WordPress?
If you are not currently using the tag boxes on each blog image, you are missing out on SEO magic. Alt tags work to help readers find your blog with descriptive wording as well as to help drive social media traffic. No matter how long you’ve been blogging, here’s the scoop on three important sectors of blog images.
Title, Alt Text, and Description fields are used to define images in WordPress, yet they are so very underutilized and often ignored by a large percentage of bloggers. Are you spending gobs of time writing content, taking images, optimizing for SEO, but then failing to properly tag photos? You just might be bypassing traffic and overlooking one of the best ways to bring more readers to your blog. Curious? Here’s the scoop:
This post specifically discusses how to tag photos on WordPress. But, for those on Blogger, Tumblr, or any other blogger platform, the information is still timely.
Image Title
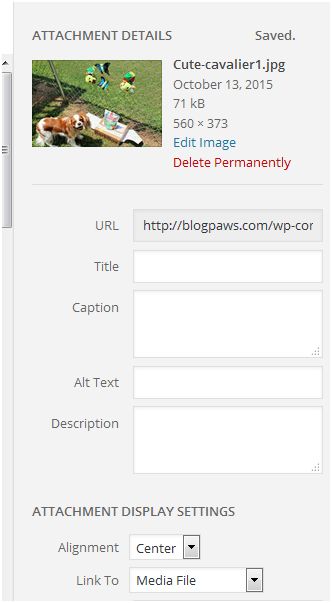
When you upload a photo to the media uploader in WordPress, you will notice a box to the right with a variety of fields (see below). The first box is for “Title.” The title field is used by WordPress to display the list of media files. In the future, when you want to find a particular image in your media library, the title will help you identify it. Also, the image title is handy when someone mouses over your photo. Some examples of titles in images for this section might include:
blonde cocker spaniel
puppy in pumpkin
striped kitten
indoor ferrets
Caption
The caption is also used in WordPress, and its function is pretty self-explanatory: It provides a caption for a photo, like this:
Alt Tags
Ah, this is the big, all-important one. BlogPaws Blogger Outreach and Communications Manager, Felissa Elfenbein, recently prompted a conversation within the BlogPaws Facebook group, stating:
Are you using your ALT tags on images in order to drive more traffic to your blog post? You should be! When creating the alt tag add in descriptive / keywords about your Blog Post so that when someone shares on Pinterest all of the information is there auto-magically! Yes, just like magic it is there so that not only does the image get shared but the information you want to have conveyed gets shared right along with it.
It’s true: Alt tags can really help with traffic and ranking on Google with regard to specific keywords.
Alt text helps search engines understand what an image is all about. So, for example, check this photo out and what Felissa did for her alt tags with it:
Felissa says that “Instead of leaving the original tag for this image which would have been “ImageXYZ123” or what I named it after editing in Picmonkey which was “Indiana Garden”. I changed the alt tag to “Indiana in the garden hanging out with her Caterpillar and Butterfly #BarkBoxDay” other alt tags in the post include the words dogs and Cavalier King Charles Spaniels so that those images would get picked up and pinned by dog lovers and Cavalier fans.”
Search engines like Google focus mostly on alt tags as a ranking factor for images. Consider what you want to rank for and what the image you are uploading represents. The ALT TEXT attribute provides some alternate text to describe the image if a browser has image loading disabled and is important to the usability of your website in case your visitors have poor eyesight or are using assistive reading technology.
Beyond helping those who may be visually impaired, alt tags are a friend behind the scenes for you, the blogger, with SEO. Google uses the photo tag to help its search algorithm better judge what images are and how they relate to a particular search term.
It is best to use both the image title and the alt tag in WordPress when defining images. First, search engines discover your images and display them in image search results (for example, Google cocker spaniel puppy and click IMAGES – what ranks there is with purpose: Someone did their ALT TEXT homework and worked to tag photos strategically). Second, the alt text helps to explain your images to visitors with visual impairments.
Here’s a great example to illustrate how to tag photos properly:
Let’s say you are online looking for a picture of a puppy playing with a rope toy. If you search for “puppy,” you will get millions of photos but none specific to what you are seeking: the puppy playing with a rope toy. However, if you search for “puppy with rope toy” on the image search, anyone who matches that criteria in their ALT TAG field will show up in your hit! The alt tag differentiates a puppy sitting versus what YOU are actually seeking: a photo of a puppy playing with a rope toy. Furthermore, folks who are visually impaired will want this sort of description to show up so they understand what your images are all about.
Are you leaving the fields in images blank? This is a big no-no. Learning how to tag images properly is an important step in making your website accessible and successful.
Blogger Jenny Lewis of Pixel Blue Eyes blog did an entire series on web accessibility and bloggers and why this is important. Catch up on this series here:
Web accessibility and why it is important: Part One
Jenny says, “Another example on Felissa Elfenbein‘s stream of thinking is this: supposing you had a poster for a “meet and greet” for you and your pet. The poster says “Meet Jenny and Pixel at 2 pm in the NYC Dog Park on 5th Ave”. If the alt tag is NOT filled out…all the blind people who LOVE Pixel Blue Eyes might only hear “image123xhy.jpg” instead of the actual meet and greet information in the alt tag. I would lose fans coming to the event.”
Here is the second in Jenny’s series about making your blog more accessible to those with an impairment.
Description
Perhaps one of the most overlooked fields, the description field is basically that: an image description. Often displayed when you use a thumbnail to link to a larger image, I use description to tell exactly what the photo is. Oftentimes, I match the image title to the image description.
Do not stuff keywords into alt tags and title tags: Instead, write what you would want to read if clicking on an image. Write what you would want to see on Pinterest when viewing the image.
Do you tag photos when uploading them to your site? If so, we would love to hear your process! If not, what’s holding you back?
Carol Bryant is the Marketing and Social Media Manager for BlogPaws and runs her own dog blog, Fidose of Reality, and its fundraising arm, Wigglebutt Warriors. When not busy playing with her Cocker Spaniel, Dexter, she stays far away from cooking. Her trademark is her mantra and is tattooed on her arm: My Heart Beats Dog.®