Web Accessibility Part III- Digging Deeper: 5 Free Tools
Guest post by Jenny Lewis
A web accessible pet blog is a great way to broaden our audience base. Part 1 of this series highlighted how disabled pet parents would benefit from the knowledge, entertainment and products that our blogs provide. Part 2, highlighted several examples of how disabled users access information from a webpage. Here, we “dig a little deeper” by highlighting five tools to assist bloggers in becoming more web accessible.
There are dozens of free tools available that help identify accessibility issues in a page. WebAIM.org (Web Accessibility In Mind) is a fantastic resource whose sole mission is to help create better web accessible content, so I urge the use of this invaluable group.
The following five tools are easy to use and are semi-automated in identifying issues. They follow the accessibility requirements spelled out by the W3C (World Wide Web Consortium), who created the “Web Content Accessibility Guidelines” aka WCAG 2.0.
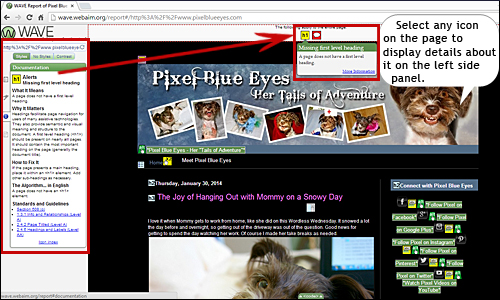
- WAVE Tool – The Web Accessibility Evaluation Tool was developed by WebAIM. The online version does not require download or installation. Just enter a URL into their search box and WAVE analyzes the entire page, marking each element with various icons that represent every possible accessibility issue. WAVE provides a detailed list of what each icon means, making it easy to identify issues. WAVE flagged several issues on Pixel’s blog that I need to address and update.

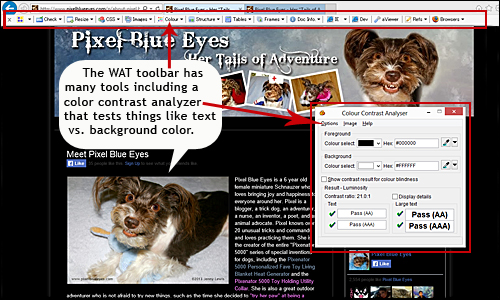
- WAT Toolbar – The Web Accessibility Toolbar, by the Paciello Group, has a series of tools that includes a color contrast analyzer, and tools to check alt text for images, correct table coding for screen readers to access the data, and analysis of reading order, just to name a few.

- NVDA– – The “Non-Visual Desktop Access” screen reader was developed in 2006 by Michael Curran and James Teh, two fully blind men who wanted to create a free software after seeing how expensive some screen readers are. This screen reader is installed on your laptop and easily reads your page. If you have it running before you visit your page, it should read it from top to bottom. You can also “tab” to each interactive element on your page, such as links, text boxes, and buttons.
- Luminosity Colour Contrast Ratio Analyzer – Created by Juicy Studio, this tool analyzes the color contrast ratios between two colors. Just enter the hexadecimal numbers of two colors to find out how easily those colors can be seen by low vision readers. Photo manipulation software and blogging tools such as Blogger give the hexadecimal code for colors of text and background when users make a selection for use, so it’s easy to copy that code into the color contrast analyzer to get a comparison of things like text color vs. link color.
- A-Checker – This tool analyzes individual web pages and was developed by the Inclusive Design Research Centre in Toronto Canada. This tool allows you to select which set of accessibility requirements to check the page against, and gives you a report that details all issues found.
Let’s bring our pet blogs into the forefront of web accessibility. It benefits us, it benefits disabled pet parents, and it will bring our blogs into a higher tier of professionalism. While we might not be able to correct every single issue, the goal is to correct what we can. Additional resources can be found online, including tutorials on YouTube and guidance from W3C.
Jenny Lewis: web accessibility consultant by day; pet blogger/photographer by night. Visit Pixel Blue Eyes, Her Tails of Adventure, where Pixel shares her world.