WordPress Bloggers: Here’s How to Move from HTTP to HTTPS
*Updated: September 6, 2022
Moving from HTTP to HTTPS is a highly-recommend move that can ultimately help with your organic rank and lends a level of security to your readers. To help you make the transition, I’m going to walk you through how to move from HTTP to HTTPS.
SSL/HTTPS are encryption methods that will keep any connection between your server and the visitor’s browser secure, ensuring that no one can “eavesdrop” on the conversation so to speak. This is important to ensure your visitors are safely submitting information or leaving comments.
The details below are for self-hosted WordPress websites that are using Apache servers (which should be most WordPress websites). While this is a general overview of how to change to HTTPS you may need more or less than what is shown here based on your server and settings.
Where To Get SSL Certificates
First, you should see if your host has Let’s Encrypt as an option. Let’s Encrypt is a free Certificate Authority that is used by many of the more highly-recommended hosting companies and just requires them to set it up on the server for you.
If your host does not offer Let’s Encrypt, then the first step to change HTTP to HTTPS is to purchase a certificate. You can check if your host sells third-party SSL certificates. Purchasing the certificate through your host can help with the installation process.
If your host does not offer SSL certificates then you can purchase one from GoDaddy or some other provider. Once purchased, you will then have to install it on your server to get it to work.
Setting Up WordPress To Be Secure
Once your SSL certificate has been installed, you will then need to make your WordPress secure.
Below are a few steps and tips for making sure you get the secure warnings in all browsers.
1. Go to Settings > General in your WP Admin to update your website URL to reflect HTTPS.
2. Next is a redirection that is needed to tell the browsers that all pages should redirect to the HTTPS version of the website. At this time, many of your pages are indexed in the search results as HTTP so if someone clicks on a page from the search engine they will hit the HTTP version of the page. This is basically like having two separate versions of your website.
To make HTTPS the default, you need to add some code to a file that is called .htaccess, which you can access via your FTP or in your Files Manager area in your hosting account.
If you have Yoast SEO installed you can also access it there as well in the TOOLS > FILE EDITOR area.
Below is a simple line of code that you can add to your .htaccess file that will automatically redirect your website to the HTTPS version of your website.
The .htaccess is a very important file! Please make sure you have a backup of the file before making any edits!
This code SHOULD work on most hosts, but if you find after adding this code your website is not working, you should restore the original version of your .htaccess file and contact your host. They will provide you with the proper code or explain how to move from HTTP to HTTPS specifically with their hosting in mind.
The code that can be added to your .htaccess is:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Now, your website should be secure!
TEST: Now when you enter your URL either with http:// or https:// you should be redirected to the https://version.
Confirming Your Website Is Secure
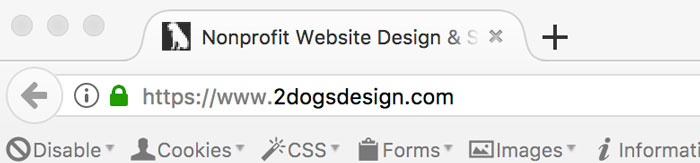
The next step is one that is often overlooked when discussing how to move from HTTP to HTTPS – Making sure that the change is working. If you type in your URL, you should see a secure sign in the URL bar like in the example below.
We do recommend browsing some pages on your website to make sure they are all secure, especially pages with forms.
If you see that your website is secure then you are done!
Insecure Website Warnings
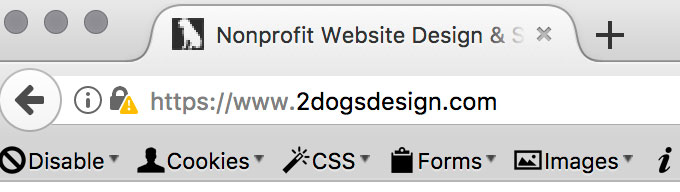
In the below image you can see that the URL bar is telling us there is an insecure issue on the website. Now we have to figure out how to find the problem! Typically, the problems your will face are issues with images.
We like to use Firefox for this for ease of use.
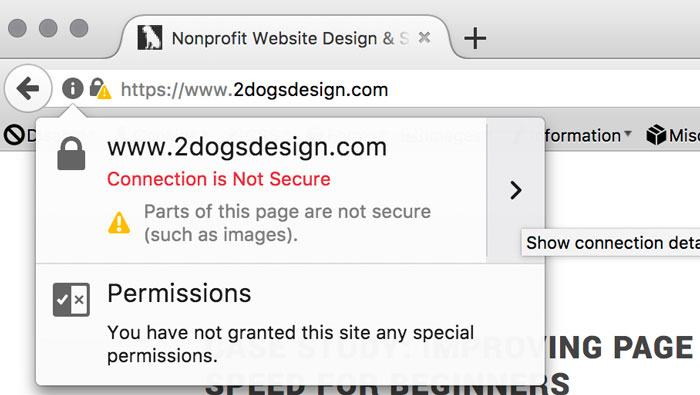
In Firefox when you see the insecure warning, you can click on the little i in the circle and a box will pop out. In that box you will see a warning that “this website is insecure” and next to it is an arrow – click on that arrow.
On the next pop-out box you will see a “More Information” button – click that. Now you will see information about the website that will help us determine where the non-secure issue is coming from. At the top are labels including General, Media, Feeds, Permissions, and Security.
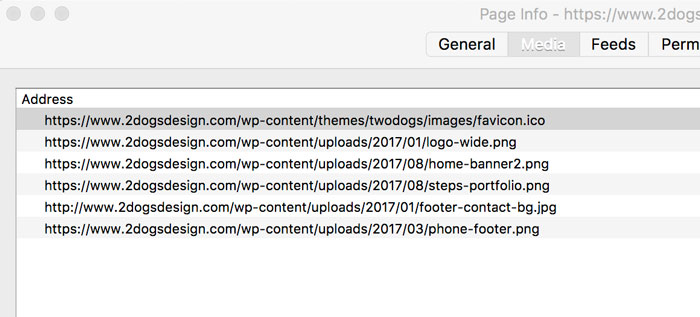
Click on Media – you will then see a list of different media items on the page and the URL structures for them allowing you to identify HTTP vs HTTPS. As shown in the image below, you can see that there is an image that has http:// in the URL. That is our issue that is keeping the website from being secure.
When Your Images Are All Secure & You Still Have A Warning
If you did the above and all of your images are showing https:// but the browser is still showing an issue, we may need to dig a little further. The easiest, least technical way to find what may be triggering the error is as follows:
- Go to your web page
- Right-click on the page
- Click VIEW SOURCE (The terminology may be different depending on your browser and settings, but basically you want to see the source code for the insecure page.)
- Do a search in the source code for “http://“ – this will help you see any insecure items that may exist then you can address those issues.
Other items that sometimes cause insecure warnings when moving from HTTP to HTTPS include plugins, javascript files, fonts, and ad networks. All of these items should be reviewed when trying to diagnose security issues.
Easiest Way To Make WordPress Secure
We do not recommend plugins for something like this but If the above scares you, there is an option to use the Really Simple SSL plugin to change from HTTP to HTTPS without needing to have the technical know-how.
Once the SSL certificate is installed on your server, you will still need to change the URL in Settings > General but then you can install the plugin. Once you activate it it will automatically update everything it needs to to make your website secure.
Final Things To Do Once Your Website Is Secure
If you got this far and have a secure website – congratulations! The final things you should do are as follows:
- Google Analytics – Make sure your settings are changed so that the https:// version of the page is being tracked. You do this in the ADMIN area in analytics.
- Search Console – You should now also add the https:// version of your website to the search console as well. If you have an http:// version of your website in there you will see the data plummet because of the change to https:// – do not freak! It is OK and expected.
Finally, you might see some traffic fluctuations while the search engines remove the http:// version and add the https:// version of your web pages, and this is OK. You should wind up right where you were before the change – if not higher!
We hope that this tutorial on How to Move from HTTP to HTTPS has helped you make the change and start to enjoy the benefits!
Is your website already moved to HTTPS? Is there something holding you back from making the change? We invite you to share your experiences and any questions you may have in the comments.
Jill Caren is the top dog at 2 Dogs Media, LLC – a digital agency that focuses on WordPress web development and organic SEO for nonprofits and small businesses. In her spare time, she enjoys photographing shelter dogs and writing at her personal rescue blog at CharityPaws.com.